[Day 33] Tensorflow deployment specialization 및 한글 분류 모델 웹사이트
안녕하세요?
오늘은 Day 33입니다!
학회가 끝나고 Deep learning specialization도 다 했더니 이제 뭐가 있을까 고민했다. 어려운 택이 아니였다. DeepLearning.AI의 course이 다 대단하다!- TensorFlow: Data and Deployment Specialization
- 한글 분류 모델 웹사이트
오늘 첫번째 부분을 공부했다
브라우저에서 머신러닝 모델을 어떻게 만드는지 훈련시키는지에 대해 공부했다. 바로 tensorflowjs으로 할 수 있다
브라우저에서 훈련할 수 있고
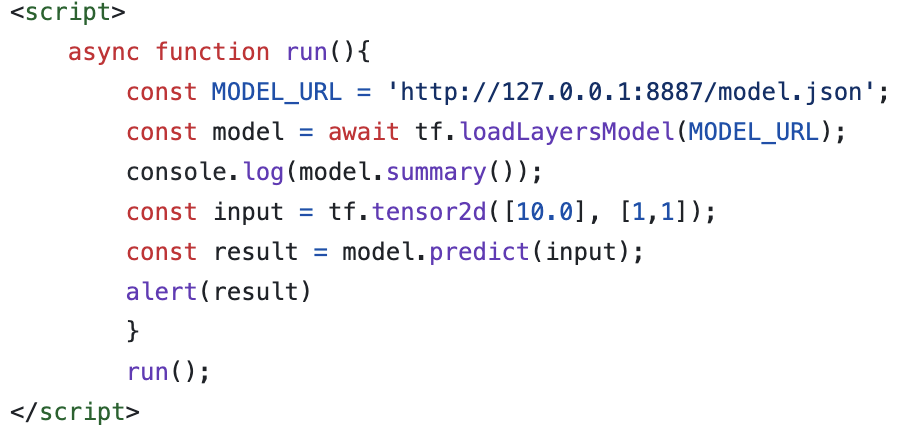
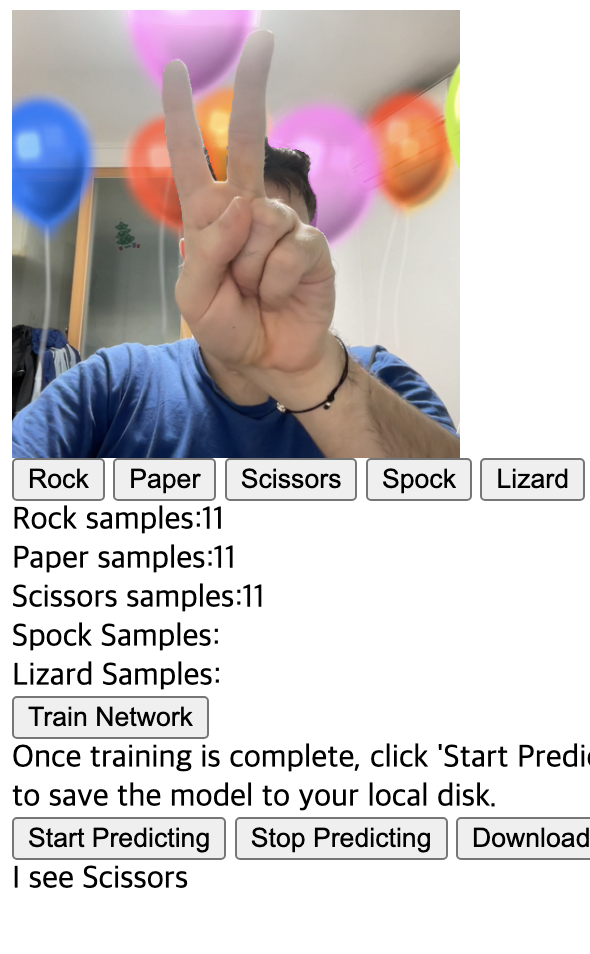
파이썬 jupyter에서 만들었던 모델도 로드 후 사용할 수 있다과제 중 가위바위보 사진 찍고 모델을 훈련시키라고 데이터는 제가 직접 찍어 봤다.
풍선이 왜 나왔는지 잘 모르겠다 ㅎㅎ오늘 js으로 모델을 올라가는지 알게 되어서 예전에 구성했던 아이디어 실제로 할 수 있을까 생각이 들었다
한글 분류 모델 < 이건 머신러닝 처음 배웠을 떄 (2023년 여름~) 만들어 봤는데 그 때 뭐 했는지 100% 이해 못 했어도 이 모델에 기반으로 간단한 한글 문자 분류 앱이나 웹사이트 만들고 싶었다. 그런데 시간이 많이 없어서 포기하게 되었다. 오늘은 이 생각이 다시 태어났다 ㅎㅎ
단순 모델 구성한 후 html 및 js으로 웹사이트 만들어 봤다
모델의 정확도와 손실이 다음과 같다
자 ... 그러나 어려운 부분이 canvas 사용하는 것이였다! 일단, flask으로 단순 웹 만들어 볼까 했는데 어떤 오류 계속 나왔다 "Uncaught (in promise) DOMException: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The source width is 0". 어떻게 해결했는지 검색하다 못 했다 ㅜㅜ 그럼 ~ html와 js - 베이직 방법으로 해 보자고 했다. 그런데 똑같은 오루가 다시 나와 버렸다 ㅜㅜ . 또 어떻게 해결할 수 있는지 계속 검색했는지 못 했다 ㅜㅜ 그러니 canvas보다 파이 업로드로 하겠다고 했다
모델의 정확도와 손실 그렇게 좋지 않아서 제가 쓴 데이터로 테스트를 해 봤다
모델의 정확도와 손실 그렇게 좋지 않아서 제가 쓴 데이터로 테스트를 해 봤다
지금 새벽 2시47시인데 너무 피곤하여 자로 갈 것이다!
오늘은 여기까지입니다!
내일 뵐게요